L’experiència d’usuari és un dels factors més importants per a triomfar amb un projecte digital. No sols per a acontentar a Google i millorar les posicions en les SERPs, sinó també per a guanyar-te al teu públic i incrementar la taxa de conversió. Sens dubte, aspectes com el contingut de qualitat i el disseny responsive […]
Blog
Millors editors de fotos en línia gratis
Les imatges s’han convertit en un element imprescindible per a qualsevol pàgina web, siga com siga la seua temàtica o finalitat. Però moltes vegades, les fotografies de què disposem no són perfectes: necessiten un ajust de color, una retallada, un canvi… En aquest sentit, tindre un bon editor de fotos en línia és fonamental per […]
Què és i per a què serveix un certificat de seguretat SSL
El certificat de seguretat SSL (Secure Sockets Layer) és un protocol digital desenvolupat per la companyia Netscape Communications amb l’objectiu d’autenticar la identitat de llocs web i, així, protegir la transferència d’informacióentre usuari i servidor. Dit d’una altra manera, el SSL és un sistema de seguretat que permet xifrar les dades en un format que […]
Mapes de calor i eye tracking de webs per a optimitzar la conversió
Saber què volen els clients és fonamental per a poder augmentar la taxa de conversió d’un lloc web i, així, incrementar les vendes. En este sentit, hi ha moltíssimes eines útils per a identificar el tipus de contingut que més crida l’atenció a l’usuari, com interactua amb ell, què passa per alt… Una de les […]
Top compressors d’imatges per a webs i tendes en línia
Els compressors d’imatges són una eina fonamental per a qualsevol blog i lloc web en general, especialment si es tracta d’una eCommerce. És un procediment que consisteix a eliminar totes aquelles dades prescindibles per a reduir el pes dels arxius d’imatge, amb el objectiu de millorar el funcionament de la web o aplicació. Però també […]
Eines d’eCommerce Fonamentals
Si s’utilitza bé, Internet pot ser una font d’ingressos i oportunitats brutal. Però no tot és un camí de roses: per a aconseguir l’èxit amb un projecte en línia és important donar-li menjar dia a dia i saber emprar els recursos adequats. Tens una tenda online? T’expliquem les eines de eCommerce que necessites per a […]
Eines per a treballar en equip des de casa
A Doowebs vam començar treballant remotament des de casa, col·laborant amb diferents empreses i professionals. Ho continuàvem fent parcialment, ja que l’equip al complet normalment no està en la mateixa oficina o es complementa amb altres empreses i agències. Ara amb la situació actual, ens ha estat fàcil continuar treballant remotament en equip per al […]
Opcions de mètodes de pagament per a WooCommerce
Prèviament a començar qualsevol projecte de e-commerce, assessorem el client explicant els diferents mètodes de pagament per a la seua futura botiga en línia. Depenent del projecte recomanem al client cap o diversos dels quals comentarem a continuació. En Doowebs som experts en el disseny de botigues en línia en valència Abans del llançament, hem […]
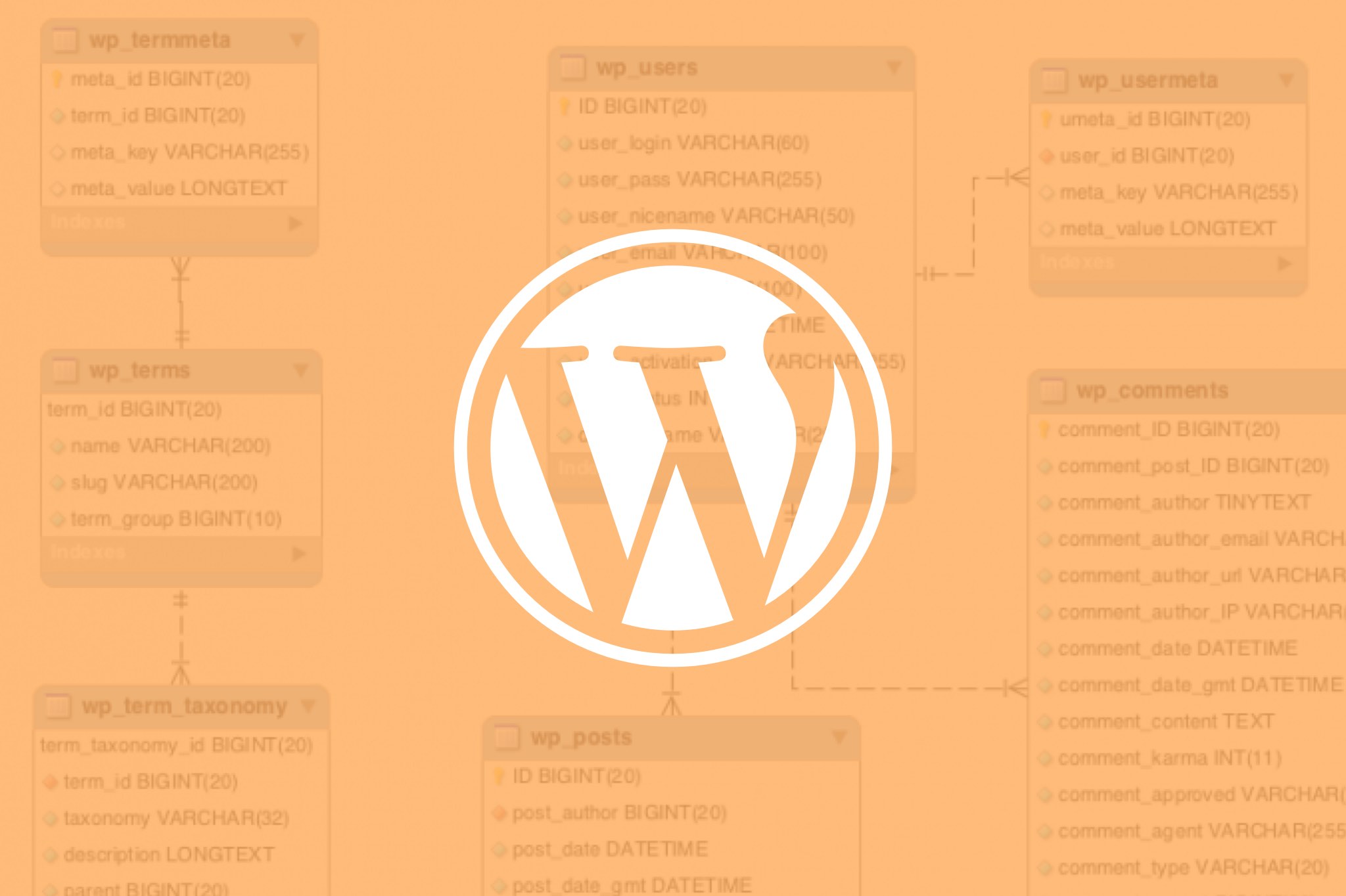
Taules personalitzades en la base de dades de WordPress
En el desenvolupament de projectes en WordPress, a vegades és necessari crear noves taules en la base de dades de WordPress i interactuar amb les dades que contenen. Això pot ser interessant en el cas de no voler interferir amb les taules natives de WordPress. Abans de generar noves taules cal meditar els pros i […]
Optimitzar WordPress: l’arxiu wp-config.php
L’arxiu de configuració de WordPress és wp-config.php, on es defineixen constants i es donen determinades instruccions PHP. Aquest fitxer no s’ha de canviar de forma arbitrària i s’ha de tenir en compte que el lloc més adequat per afegir constants i funcions és abans de la línia de comentari: /* Això és tot, prou d’editar – que publiqueu de gust! */ Si es repassa este arxiu […]
Utilitzar Grunt per automatitzar processos
Grunt és un task runner de JavaScript, una eina utilitzada per realitzar automàticament tasques freqüents com minificació, compilació, proves unitàries i linting. Utilitza una interfície de línia d’ordres per executar tasques personalitzades definides en un arxiu (conegut com Gruntfile). Grunt es distribueix a través de NPM i compta amb multitud de complements disponibles. Abans de […]
Creació d’un bloc Gutenberg
Editor de Blocs WordPress. Creació de blocs. Crearem un nou bloc de contingut dinàmic, implementant en JavaScript. En aquest exemple, el bloc serà la imatge destacada de l’entrada i un enllaç a l’article de l’entrada, podent triar l’usuari l’entrada a mostrar mitjançant una recerca o les 30 últimes entrades. Per a això utilitzarem la funció […]
Crear un tema fill (child-teme) a WordPress
Un tema fill (child theme) és un tema que hereta les funcionalitats del tema pare. El principal avantatge d’utilitzar un tema fill, és que en actualitzar el tema, no perdràs les modificacions que hages pogut fer. Per començar, hem d’accedir via FTP al sistema d’arxius de WordPress i crear una carpeta a /wp-content/themes/. Et recomane anomenar aquesta carpeta amb un nom que faça referència al pare. Per exemple: si el pare […]
Com afegir estils a blocs de Gutenberg
Extensió de blocs Realitzem mitjançant un exemple com afegir un estil de bloc, estenent l’editor de blocs i millorant el disseny per CSS en WordPress. Amb aquest exemple s’agrega una classe pròpia a un bloc. Veurem com afegir un nou estil de cometes (“) al bloc de cites. Afegirem un plugin, per a això creem […]
CSS. Simulació de object-fit: cover per IE
La propietat CSS object-fit de fa servir per especificar com un tag <img> pot ser redimensionat per omplir el seu contenidor. Aquesta propietat no està disponible a Internet Explorer (IE), fent que les imatges isquen distorsionades en aquest explorador, i especialment en el cas d’utilitzar grids. Una possible solució per fer-ho compatible amb la resta […]
Com crear una pàgina web per una immobiliària
Tens una immobiliària sense web? Descobreix la importància de crear una pàgina web per a una immobiliària i com aconseguir els millors resultats.
Què necessites per a crear una web de viatges online?
Tens web a la teva agència? Descobreix com crear una pàgina web per la teva agència de viatges i per què és tan important fer-ho amb un equip professional.
Passos per crear una empresa online a Espanya
Si anem a crear una botiga online a Espanya, és convenient que tinguem en compte diferents aspectes i que ens recolzem en professionals que puguen guiar-nos en tot el procés. Vaig a donar-vos alguns consells, abans d’explicar-vos els passos que heu de seguir per crear un negoci online i començar a vendre productes o serveis, facturant […]