Introducció al Full Site Editing en WordPress
El Full Site Editing (FSE) o WordPress Site Editor és una innovació revolucionària en el món de WordPress que promet canviar la forma en què dissenyem i personalitzem els nostres llocs web. Aquesta característica, part integral del projecte Gutenberg, introdueix un enfocament basat en blocs per a l’edició de continguts i disseny de llocs web, permetent als usuaris tindre un control complet sobre l’aparença i la funcionalitat de les seues pàgines.
Amb el Site Editor, els usuaris poden personalitzar fàcilment diferents elements del disseny, com encapçalats, peus de pàgina, barres laterals i altres components del seu lloc web. A més, aquesta eina ofereix la possibilitat de crear i modificar plantilles, aplicar canvis d’estil de manera global i gestionar la configuració del disseny en temps real.
L’objectiu principal del Site Editor és simplificar i millorar l’experiència de disseny web en WordPress, fent que siga més accessible per a usuaris sense coneixements avançats en programació o disseny web. A través d’una interfície d’usuari intuïtiva i visual, els usuaris poden fer canvis en el disseny i veure com es veuran abans d’aplicar-los al lloc web en viu.
Malgrat que el Site Editor encara es troba en desenvolupament i millora constant, ja ha mostrat un gran potencial per a revolucionar l’experiència de creació i personalització de llocs web en WordPress. Amb el temps, s’espera que aquesta eina es converteixi en un component fonamental en la plataforma, proporcionant una forma més senzilla, ràpida i eficient de dissenyar llocs web atractius i funcionals.
Característiques principals del WordPress Site Editor
El Site Editor es distingeix de l’enfocament al qual estem acostumats presentant les següents característiques:
1.Enfocament basat en blocs
El Site Editor utilitza blocs per a estructurar el contingut i el disseny del lloc web. Aquests blocs són elements modulars que poden ser fàcilment arrossegats i soltats en la pàgina, permetent una edició més intuïtiva.

2.Edició visual en temps real
El Site Editor ofereix una vista prèvia en temps real dels canvis que s’estan realitzant en el lloc web, la qual cosa permet als usuaris veure com es veuran els canvis abans de guardar-los i aplicar-los al lloc en viu.

3. Creació i gestió de plantilles
Els usuaris poden crear i modificar plantilles per a diferents parts del lloc web, com a pàgines, entrades de blog i arxius. A més, és possible importar i exportar plantilles per a reutilitzar-les en altres projectes.

4. Estils globals
El Site Editor permet als usuaris aplicar canvis d’estil de manera global a tot el lloc web. Això inclou la configuració de colors, tipografies, espaiats i altres elements de disseny, la qual cosa facilita la creació d’una aparença coherent en tot el lloc.

5. Compatibilitat amb temes
El WordPress Site Editor és compatible amb temes basats en blocs, la qual cosa permet als usuaris aprofitar al màxim les característiques de disseny i personalització que ofereix el Site Editor.
6. Patrons de blocs
Els patrons de blocs són conjunts predefinits de blocs que es poden inserir ràpidament en una pàgina, la qual cosa facilita la creació de dissenys complexos i atractius. Els usuaris poden triar entre una àmplia varietat de patrons de blocs disponibles en el repositori de WordPress o crear els seus propis patrons personalitzats.

7. Integración amb altres plugins de WordPress
El Site Editor està dissenyat per a treballar en conjunt amb altres plugins de WordPress, la qual cosa permet als usuaris estendre les funcionalitats del seu lloc web i millorar la seua experiència de disseny.
8. Editar elements clau del seu lloc web
Una altra característica important del WordPress Site Editor és la capacitat d’editar elements clau del seu lloc web, com l’encapçalat, el peu de pàgina i les barres laterals. Això li permet personalitzar encara més l’aparença del seu lloc web, la qual cosa pot millorar significativament l’experiència de l’usuari en el seu lloc.
9. Agregar etiquetes i metadades personalitzades
Finalment, el WordPress Site Editor també li permet agregar etiquetes i metadades personalitzades, la qual cosa pot millorar significativament el SEO del seu lloc web. Això pot ajudar el seu lloc a classificar-se més alt en els motors de cerca i a atraure més trànsit i visitants al seu lloc web.
Avantatges i desavantatges del WordPress Site Editor
Per a determinar si el Site Editor és l’elecció correcta per al nostre projecte, és recomanable valorar tant els seus avantatges com els seus desavantatges.
Avantatges del WordPress Site Editor
- Facilitat d’ús: El Site Editor presenta una interfície d’usuari intuïtiva i visual que facilita la creació i edició de llocs web fins i tot per a aquells sense coneixements avançats en programació o disseny web.
- Personalització avançada: Gràcies al seu enfocament basat en blocs, el Site Editor permet personalitzar pràcticament tots els aspectes del disseny d’un lloc web, inclosos encapçalats, peus de pàgina, barres laterals i altres elements.
- Creació de plantilles: Els usuaris poden crear i modificar plantilles per a diferents tipus de contingut, la qual cosa simplifica la creació de dissenys coherents en tot el lloc web.
- Estils globals: El Site Editor permet aplicar canvis d’estil de manera global, la qual cosa facilita mantindre una aparença uniforme i coherent en tot el lloc web.
- Previsualització en temps real: Els usuaris poden veure com es veuran els canvis en el disseny abans d’aplicar-los al lloc web en viu, la qual cosa permet realitzar ajustos i correccions amb facilitat.
Desavantatges del WordPress Site Editor
- Corba d’aprenentatge: Malgrat ser fàcil d’usar, el Site Editor pot requerir temps per a familiaritzar-se amb totes les seues funcions i característiques, especialment per a aquells acostumats a utilitzar altres editors o constructors de pàgines.
- Incompatibilitat amb uns certs temes i plugins: Alguns temes i plugins de WordPress poden no ser compatibles amb el Site Editor, la qual cosa podria limitar la funcionalitat o requerir adaptacions per al seu correcte funcionament.
- Rendiment: L’ús de blocs i funcions avançades del Site Editor podria afectar el rendiment d’alguns llocs web, especialment si no s’optimitzen correctament.
- En desenvolupament: Encara que el Site Editor ha experimentat millores significatives des del seu llançament, encara es troba en desenvolupament i pot presentar problemes o limitacions en unes certes situacions.
En resum, el WordPress Site Editor ofereix una àmplia gamma d’avantatges en termes de facilitat d’ús i personalització, però també presenta alguns desavantatges, com la corba d’aprenentatge i possibles problemes de compatibilitat. És important sospesar aquests factors en decidir si aquesta eina és adequada per a les nostres necessitats de disseny web en WordPress.
Com utilitzar el WordPress Site Editor pas a pas
Per a començar a utilitzar el WordPress Site Editor, segueix aquesta guia pas a pas que cobreix des de la instal·lació del plugin Gutenberg fins a la personalització de diferents elements de disseny:
Pas 1: Triar una plantilla compatible amb el Site Editor
Existeixen diferents tipus de plantilles en WordPress, per a poder utilitzar el Site Editor, el tema ha d’estar preparat per a això, no serveix qualsevol tema. Els Classic Themes no funcionen amb el Site Editor.
Pas 2: Accedir al WordPress Site Editor
Una vegada instal·lat el plugin Gutenberg, pots accedir al Site Editor des del panell d’administració de WordPress. Veu a “Aparença” > “Editor de llocs (beta)”.
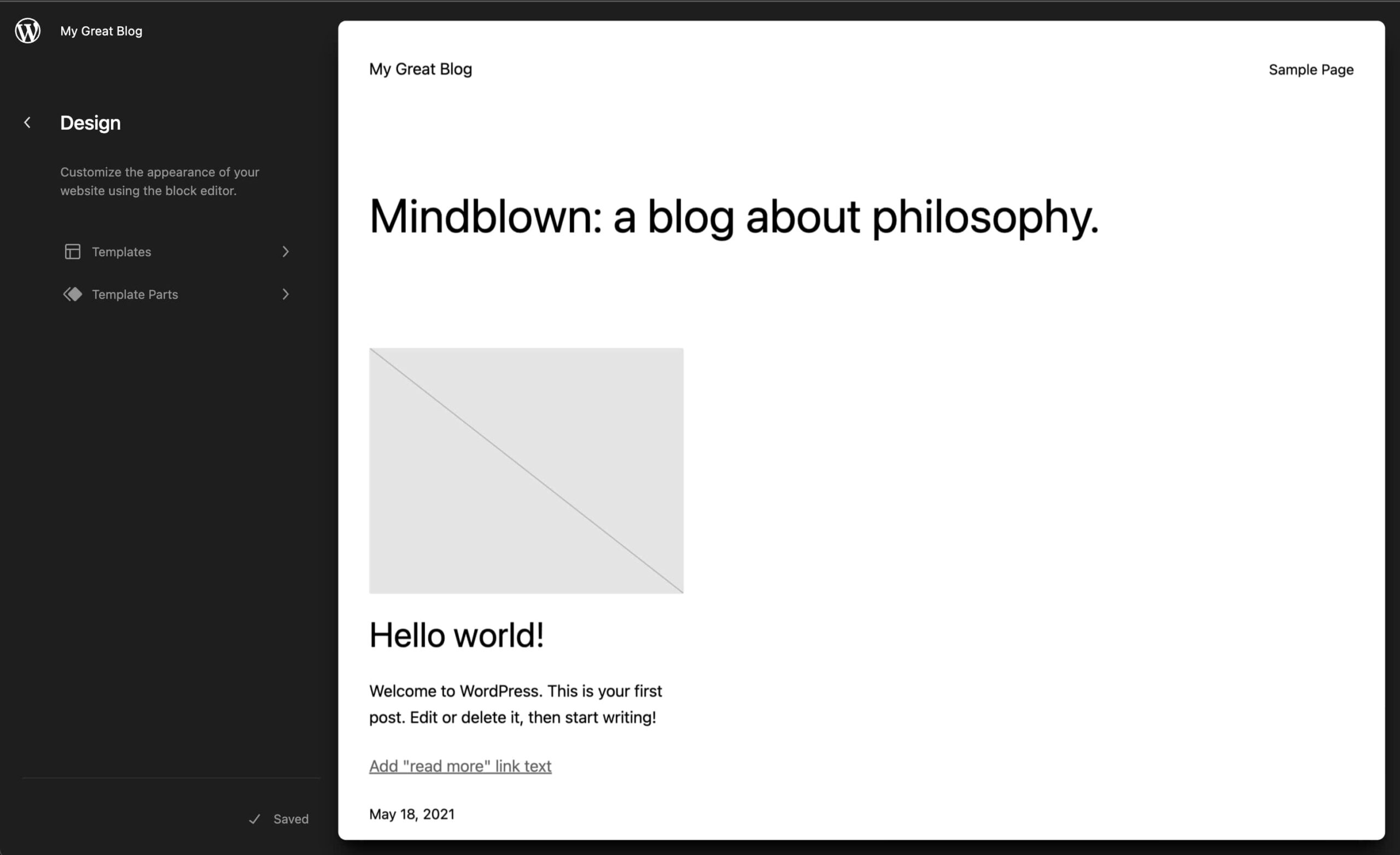
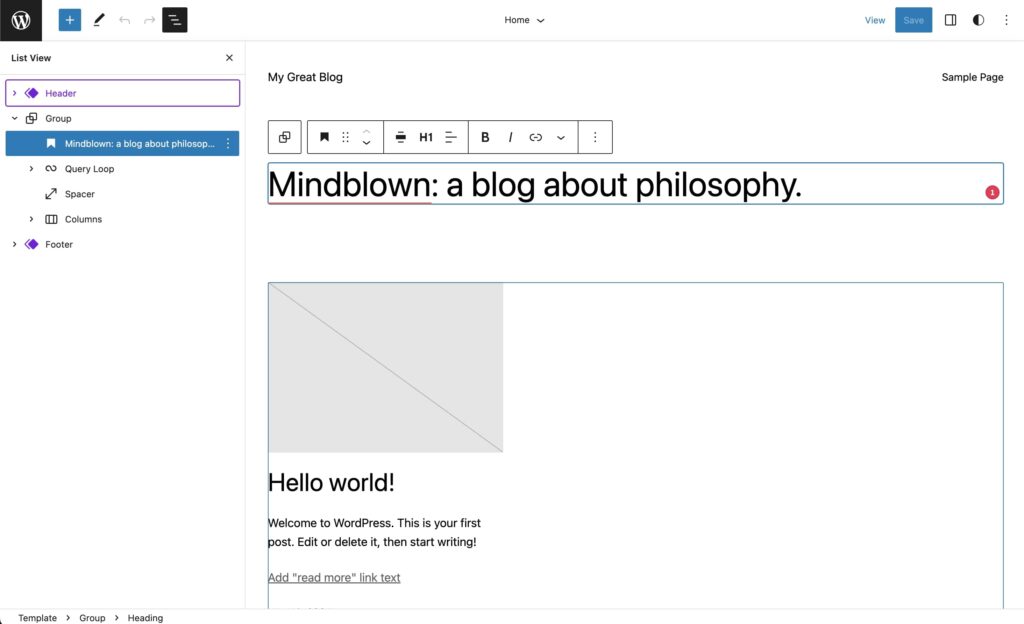
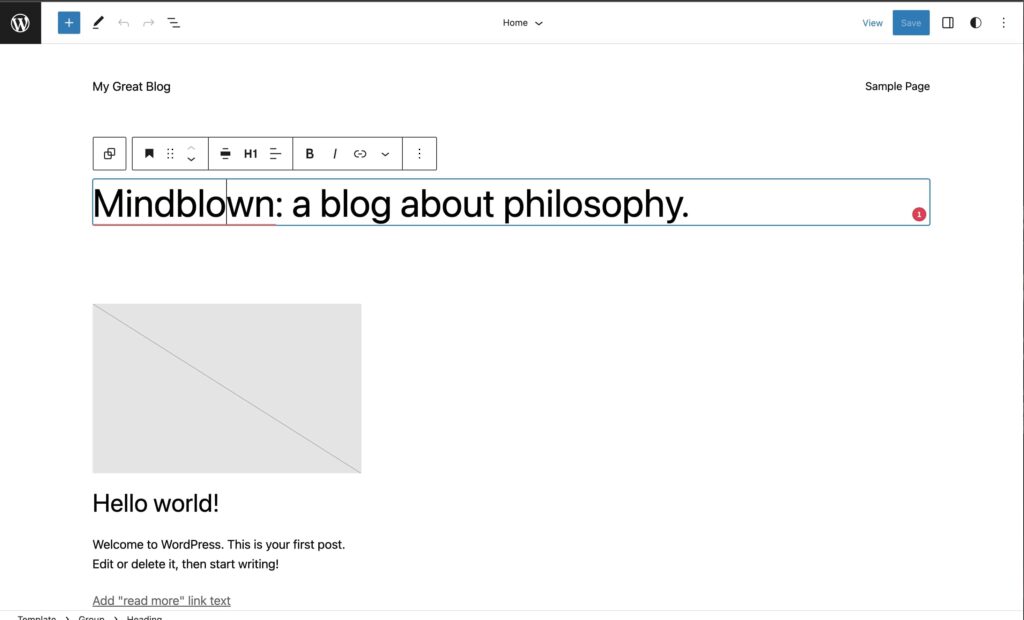
Pas 3: Familiaritzar-se amb la interfície del Site Editor
En ingressar al Site Editor, veuràs una vista prèvia en temps real del teu lloc web. A l’esquerra, trobaràs el panell d’eines amb opcions per a agregar blocs, accedir a plantilles i configurar estils globals.
Pas 4: Personalitzar encapçalats i peus de pàgina
Per a editar l’encapçalat o peu de pàgina, selecciona l’àrea corresponent en la vista prèvia en temps real. Apareixerà un panell amb opcions per a editar i personalitzar el disseny, com agregar o eliminar blocs, canviar colors i ajustar l’espaiat.
Pas 5: Editar barres laterals i altres elements
Igual que amb els encapçalats i peus de pàgina, selecciona la barra lateral o un altre element en la vista prèvia en temps real per a accedir a les opcions de personalització. Pots agregar blocs, com a menús de navegació, llistes d’entrades recents o ginys personalitzats, i ajustar la seua aparença i posició segons les teues necessitats.
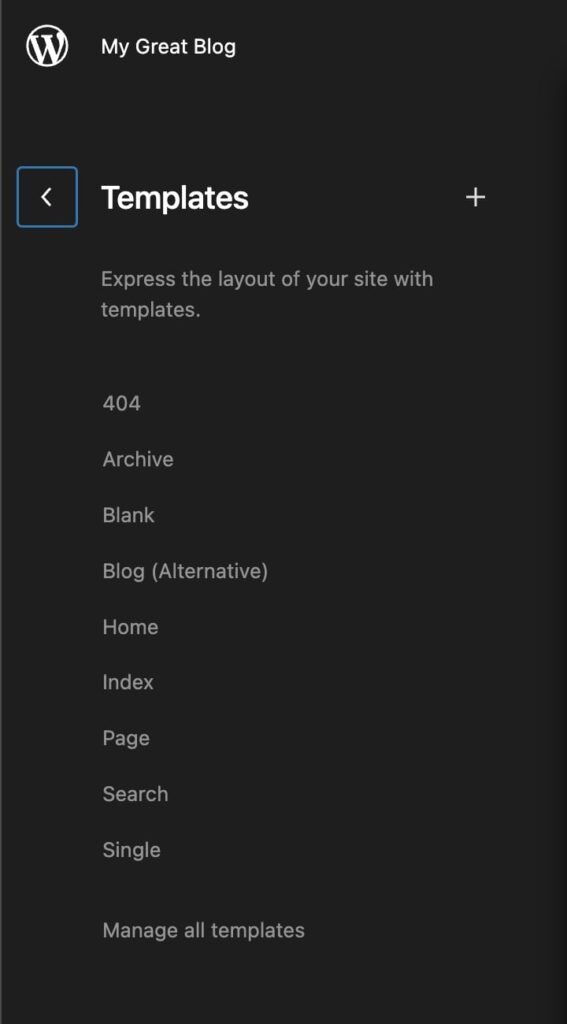
Pas 6: Crear i modificar plantilles
El Site Editor permet crear i editar plantilles per a diferents tipus de contingut, com a pàgines, entrades de blog i arxius. Per a accedir a les plantilles, veu al panell d’eines i selecciona “Plantilles” en la part superior. Ací, podràs veure les plantilles existents, crear una nova o modificar les actuals. En editar una plantilla, els canvis s’aplicaran automàticament a totes les pàgines o entrades que utilitzen aqueixa plantilla.
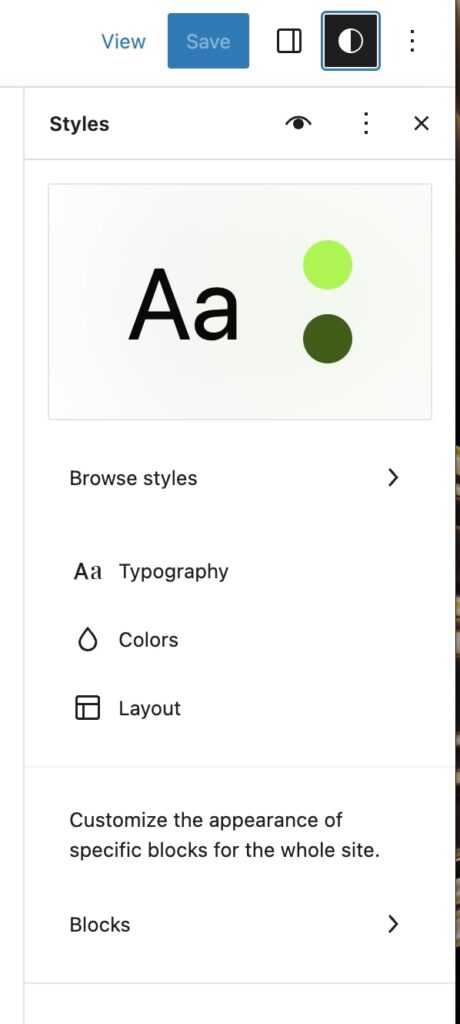
Pas 7: Aplicar estils globals
Per a mantenir una aparença coherent en tot el lloc web, el Site Editor ofereix l’opció d’aplicar estils globals. Accedeix al panell d’eines i selecciona “Estils globals”. Ací, podràs ajustar la tipografia, colors, espaiat i altres elements de disseny que s’aplicaran en tot el lloc.
Pas 8: Guardar i previsualizar canvis
Abans d’aplicar els canvis al lloc web en viu, assegura’t de guardar-los i previsualitzar com es veuran. Pots fer-ho utilitzant l’opció “Guardar esborrany” i després “Previsualitzar” en el panell d’eines. Quan estigués satisfet amb els canvis, selecciona “Publicar” perquè els canvis s’apliquen al lloc web en viu.
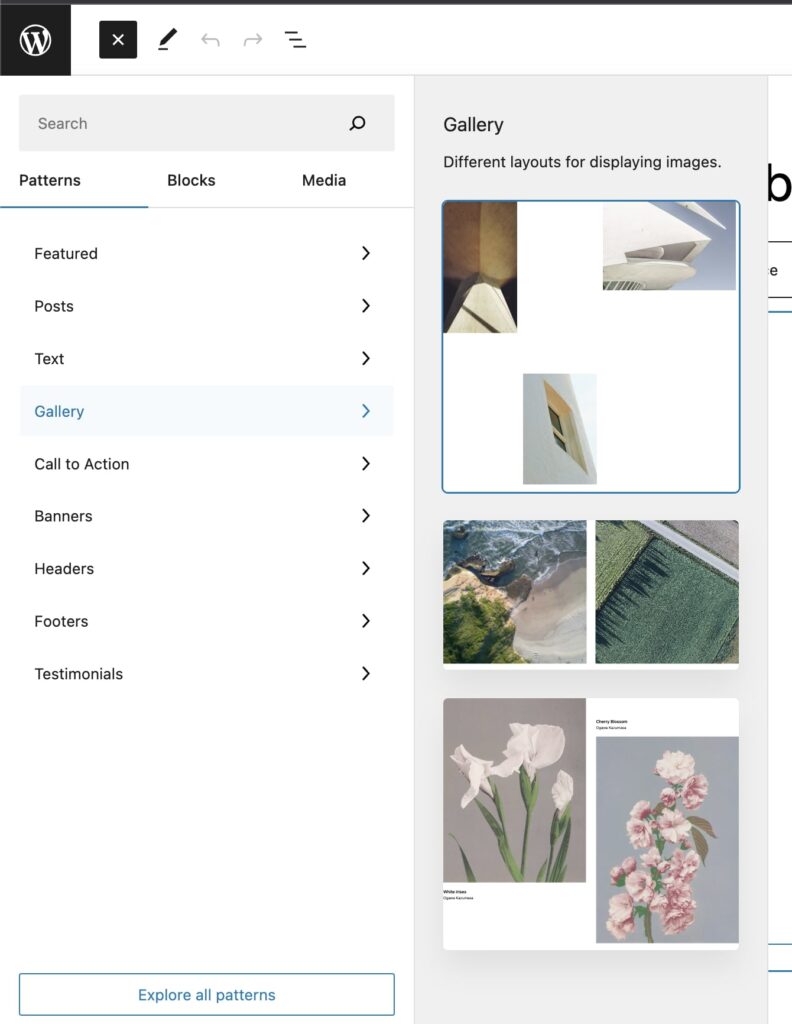
Pas 9: Explorar blocs i patrons
El Site Editor compta amb una àmplia varietat de blocs i patrons predefinits per a facilitar la creació i personalització de dissenys. Dedica temps a explorar aquests elements i descobrir com poden millorar l’aparença i funcionalitat del teu lloc web.
Seguint aquests passos, podràs començar a utilitzar el WordPress Site Editor per a personalitzar i dissenyar el teu lloc web de manera eficient i visual. No dubtes a experimentar amb les diferents característiques i opcions disponibles per a crear un disseny únic i atractiu que s’adapte a les teues necessitats.
Consells i trucs per a traure el màxim profit del Full Site Editing en WordPress
- Familiaritza’t amb els blocs: Dedica temps a explorar i entendre els diferents blocs disponibles en el Site Editor. Cada bloc té el seu propi conjunt d’opcions de personalització i disseny. Com més conegues sobre els blocs, més fàcil et serà crear dissenys personalitzats i atractius.
- Utilitza patrons de blocs: Els patrons de blocs són conjunts predefinits de blocs que es poden inserir en el teu disseny amb un sol clic. Aprofita aquests patrons per a agilitzar el procés de disseny i mantenir un aspecte coherent en tot el lloc web.
- Crea plantilles personalitzades: En lloc d’editar directament les plantilles predeterminades, crea plantilles personalitzades per a diferents tipus de contingut, com a pàgines, entrades de blog i arxius. D’aquesta manera, podràs mantenir un disseny consistent en tot el lloc i facilitar futures actualitzacions o canvis.
- Optimitza les imatges: El rendiment del lloc web és crucial per a l’experiència de l’usuari i el SEU. Assegura’t d’optimitzar les imatges que utilitzes en el Site Editor, reduint la seua grandària d’arxiu i utilitzant formats adequats, com WebP.
- Aprèn a utilitzar estils globals: Els estils globals et permeten aplicar canvis d’estil de manera coherent en tot el lloc web. Familiaritza’t amb aquesta funció per a facilitar la personalització i mantenir un disseny consistent en totes les pàgines.
- Mantingues actualitzats els plugins i temes: Assegura’t de mantenir actualitzats els plugins i temes que utilitzes en el teu lloc web per a garantir una bona compatibilitat i rendiment amb el Site Editor.
➔ Aprèn tot sobre el manteniment web a WordPress ací
- Utilitza la funció de previsualització: Abans d’aplicar canvis en el lloc web en viu, utilitza sempre la funció de previsualització per a veure com es veuran els canvis i assegurar-te que no hi haja problemes inesperats.
- Consulta la documentació i recursos: Si et trobes amb dificultats o desitges obtenir més informació sobre el Full Site Editing, consulta la documentació oficial de WordPress.
- El Full Site Editing i Gutenberg estan en constant evolució i millora. Estigues al punt de les últimes actualitzacions, característiques i millors pràctiques per a traure el màxim profit d’aquesta eina.
- Experimenta i personalitza: No tingues por d’experimentar amb diferents blocs, patrons i estils en el Full Site Editing. La millor manera d’aprendre i dominar aquesta eina és provant diferents combinacions i enfocaments de disseny per a trobar l’aspecte i la funcionalitat que millor s’adapten al teu lloc web.
Realitza còpies de seguretat: Abans de fer canvis importants en el disseny del teu lloc web, crea una còpia de seguretat per a poder restaurar-la en cas de problemes o errors.
➔ Coneix els plugins i trucs de seguretat de WordPress
Preguntes Freqüents sobre el Full Site Editor de WordPress
Necessite instal·lar algun plugin per a utilitzar el Full Site Editing?
Per a accedir al Full Site Editing, has de tindre instal·lat el plugin Gutenberg en el teu lloc WordPress. Assegura’t que el teu lloc estiga actualitzat a l’última versió de WordPress i després instal·la el plugin des del panell d’administració.
És compatible el Full Site Editing amb tots els temes de WordPress?
No tots els temes de WordPress són compatibles amb el Full Site Editing. És important utilitzar un tema que oferisca suport per a Gutenberg i el Full Site Editing per a aprofitar al màxim les característiques i funcionalitats que ofereix aquesta eina.
Puc continuar utilitzant altres constructors de pàgines (page builders) amb el Full Site Editing?
Sí, pots continuar utilitzant constructors de pàgines juntament amb el Full Site Editing, encara que és possible que alguns plugins no siguen totalment compatibles amb l’editor de blocs Gutenberg. És important verificar la compatibilitat abans d’utilitzar totes dues eines en conjunt.
Com afecta el Full Site Editing al rendiment del meu lloc web?
El Full Site Editing pot afectar el rendiment del teu lloc web si no s’optimitza adequadament. Assegura’t d’optimitzar les imatges, utilitzar blocs i plugins eficients, i mantenir el teu lloc actualitzat per a garantir un rendiment òptim. A més, selecciona temes compatibles amb Gutenberg i el Full Site Editing que estiguen dissenyats tenint en compte el rendiment.
Quina és la diferència entre blocs, patrons i plantilles en el Full Site Editing?
Els blocs són elements individuals de contingut que es poden agregar i personalitzar en l’editor de blocs. Els patrons són conjunts predefinits de blocs que es poden inserir en el teu disseny per a facilitar la creació de seccions comunes. Les plantilles, d’altra banda, són dissenys predefinits per a pàgines o entrades que pots personalitzar i reutilitzar en tot el lloc web.
És necessari tindre coneixements de programació per a utilitzar el Full Site Editing?
No és necessari tindre coneixements de programació per a utilitzar el Full Site Editing. Aquesta eina està dissenyada per a ser accessible i fàcil d’usar per a usuaris de tots els nivells, sense la necessitat d’escriure codi. No obstant això, aquells amb habilitats de programació poden trobar maneres d’estendre i personalitzar encara més el Full Site Editing a través de codi personalitzat.